


こんにちは、株式会社エヌ・エイ・シー システムインテグレーション事業部です。
今回はレスポンシブデザインについてご紹介いたします。
皆さん、「レスポンシブデザイン」とはなにかご存知でしょうか?
レスポンシブデザインとは、ウェブサイトやアプリケーションを、デバイスのサイズに応じて最適化するデザイン手法のことです。
これにより、パソコンやタブレット、スマートフォンなど、様々な端末に対応したWEBサイトを作成することが出来ます。

まずは、レスポンシブデザインを使用するメリットとデメリットを確認しておきます。
それでは次に、実際にどのように実装をしていくのかを見ていきたいと思います。
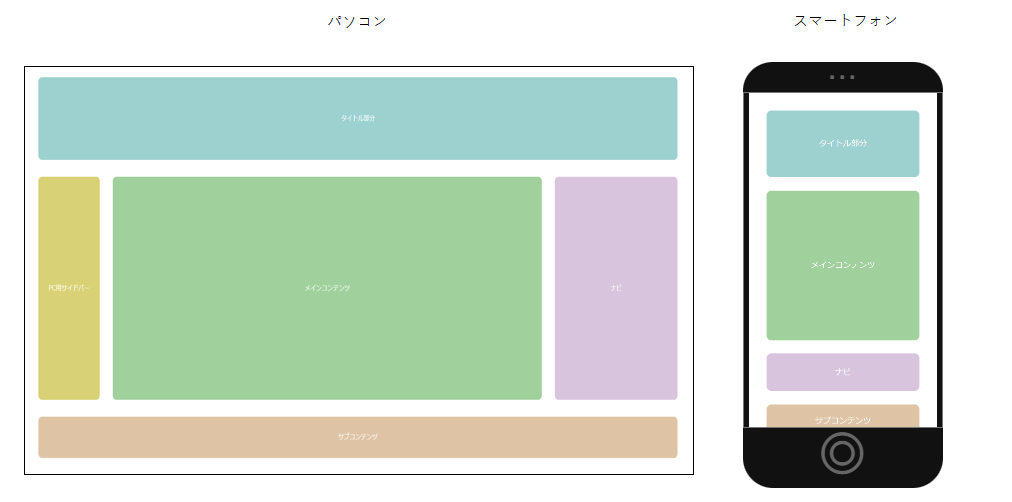
レスポンシブデザインを実現するレイアウトデザインには様々な種類があります。
どうやってレスポンシブに対応させるかは、ウェブサイトやアプリケーションの構成により選択していく必要があります。
それでは、基本の作り方を確認していきましょう。
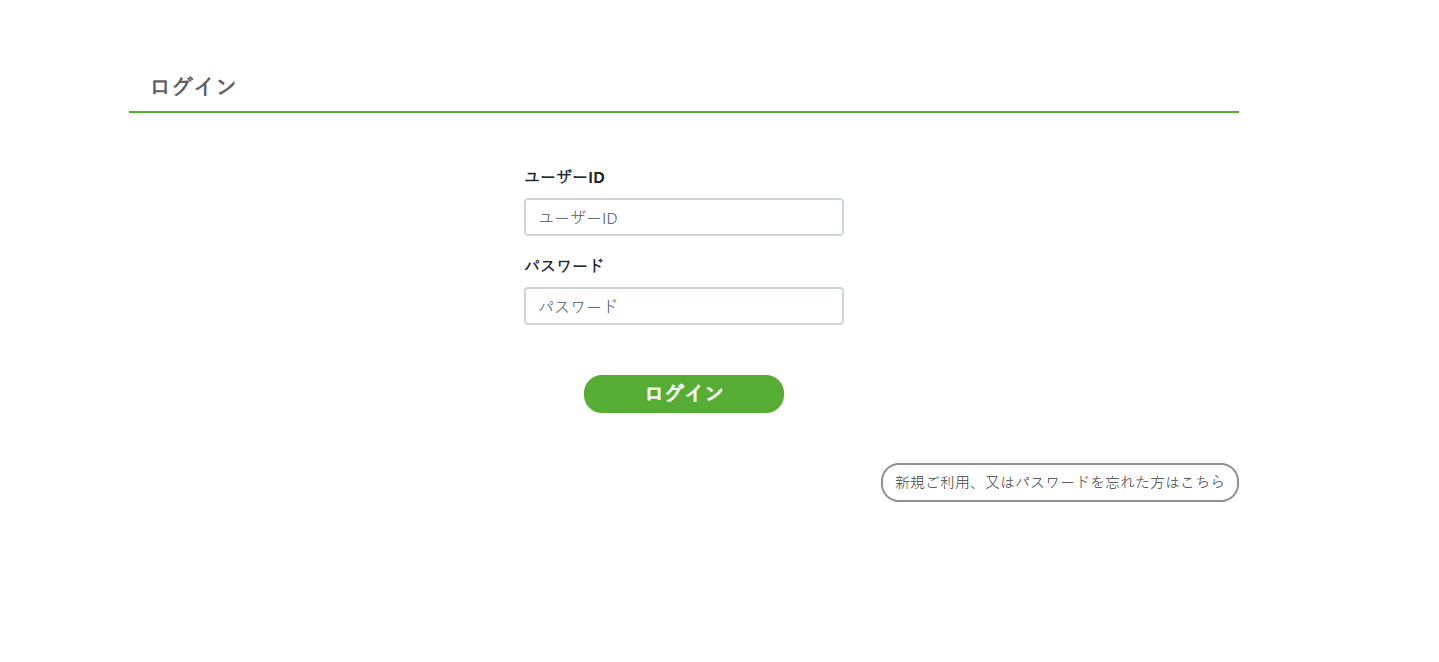
まず、レスポンシブデザインを意識せずにパソコンサイト用としてログイン画面を作成しました。

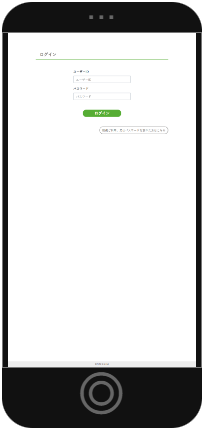
こちらをスマートフォンの画面で見るとどのようになるでしょうか?

パソコンの画面をそのままスマートフォンの画面の中に収めただけの形となっています。これではとても見づらい画面となってしまいます。
それでは、レスポンシブデザインに変えていきましょう。
下記を設定していきます。
メディアクエリはCSSの仕様の1つで、デバイスの特性に応じてCSSを切り替えるものです。
記述方法は2つあります。
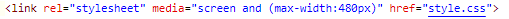
1つはHTMLでCSSを読み込む際にmedia属性を使用する方法です。
具体的には、次のようなコードになります。

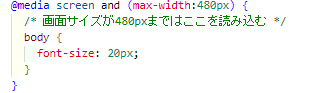
2つめはCSSに条件を記述する方法です。
具体的には、次のようなコードになります。

使用できる情報には、メディア型とメディア特性の2つがあります。
・メディア型:どのメディアを対象とするか(ex.screen)
・メディア特性:対象メディアの幅や高さ等の情報。(ex.max-width)
画面サイズに応じたスタイルを記述することで、レスポンシブデザインを実現できます。
次にビューポートです。ビューポートとはブラウザの表示領域のことです。
ビューポートのデフォルトは980pxとなっています。その為、スマートフォンを想定した横幅390pxで見ようとすると、980pxで表示したときの見た目を横幅390pxになるように縮小したものが表示されることになり、コンテンツによっては非常に見辛くなってしまいます。
ビューポートの横幅を、想定したデバイスと同一になるように設定していきましょう。
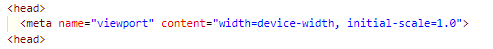
このビューポートは、HTMLのmeta要素から設定を変更することが可能です。
具体的には、次のようなコードになります。

上記コードでは下記の情報を設定しています。
・width:ビューポートの幅。特別な値としてdevice-widthでデバイスの横幅と同一にする。
・initial-scale:表示倍率の初期値。0.1~10までの数を指定可能。
これによりデバイスの画面幅に合わせて、コンテンツの表示幅の調整が可能になります。
※端末の向きを縦から横に変えた際に画面表示が拡大されるだけとならないように、初期表示倍率を「initial-scale」で設定しています。
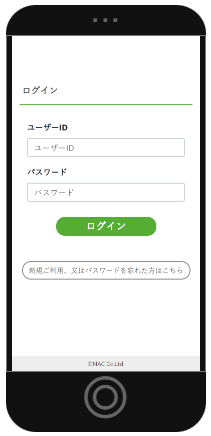
それではスマートフォンでの表示がどのようになったでしょうか。

とても見やすくなりました。
レスポンシブデザインについて簡単にご紹介させていただきました。
多種多様なデバイスが登場し続ける状況の中で、いかに対応していくかという点で必要な技術かと思います。
エヌ・エイ・シーでは、お客様のご要望に沿ったデザインのご相談も可能ですので、お気軽にご相談ください。